
Het wordt gebruikt in Google Maps, Microsoft Visio, wallpapers, Nintendo Wii, real-time grafieken, SMS animaties, pre-press, desktop icoontjes, Wikipedia, (mobiele) skins, spelletjes, technische tekeningen en meer. Onze minister van financiën eist het op zijn computer, en die van duizenden collega's. Het heeft veel overeenkomsten en/of is prima te combineren met wereldberoemde technieken als HTML, CSS, Javascript, XML, Flash en PDF. U kijkt er regelmatig direct naar, en nog veel vaker is het tijdens de totstandkoming gebruikt. Toch bestaat de kans dat u er nog nooit van heeft gehoord: SVG, of Scalable Vector Graphics.
De onbekendheid zal wel komen doordat eigendom→merk→marketing niet opgaat voor een open standaard zelf, maar veel interessanter is wát SVG is en waarom het zoveel wordt gebruikt:
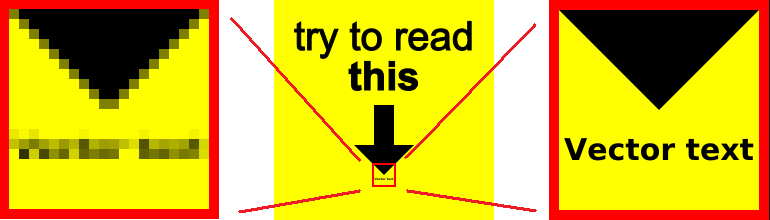
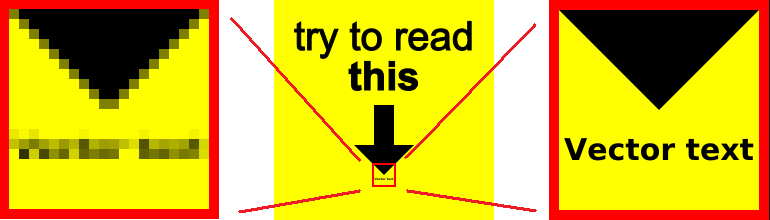
Afbeeldingen worden doorgaans als een raster van beeldpunten (pixels) opgeslagen; een kleurcode per stipje. Hoe meer (mega)pixels, hoe meer ruimte de bestanden innemen op je harde schijf, hoe meer detail er mogelijk is, maar nooit onbeperkt. Als je later zo'n plaatje wilt omzetten naar een andere resolutie, dan zul je altijd een bepaalde mate van onscherpte introduceren. Bij vectortekeningen daarentegen wordt de inhoud d.m.v. vormen en coördinaten beschreven, en iedere keer pas als het wordt afgebeeld, in pixels voor de gewenste afmeting omgerekend. Hieronder zie je wat dat betekent voor inzoomen (op het rood omlijnde vakje in het middelste plaatje).
| ingezoomd op pixels: | origineel: | ingezoomd op vector: |

|
||
Het originele plaatje is (op de server) vanuit onderstaand bestand omgezet:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="220px" height="220px" viewBox="-10 -10 200 200">
<rect fill="yellow" x="-10" y="-10" width="220" height="220" />
<text stroke="black" fill="black" font-family="Arial" font-size="40"
x="100" text-anchor="middle" y="40">try to read</text>
<text stroke="black" fill="black" font-family="Arial" font-size="40"
x="100" text-anchor="middle" y="80"
font-weight="bold">this</text>
<!-- de pijl --> <path d="M110,95 v40 h20 l -30,30 l -30,-30 h20 v-40 z" fill="black" />
<text font-size="3" font-weight="bold" text-anchor="middle" x="100" y="170">
Vector text</text>
</svg>
Open je het bestand met een SVG viewer dan krijg je de afbeelding te zien, met een tekstverwerker krijg je de codes te zien. Net als met HTML (doe maar eens "view source" in je webbrowser), en dus ook makkelijk te genereren op de server. De meeste tekenprogramma's hebben "Save As SVG" (het populaire Inkscape is er zelfs speciaal voor gebouwd). Je hoeft de broncode dus nooit te zien, die kun je gewoon ‘onder de motorkap’ houden. Maar als gebruiker heb je er toch (indirect) veel voordeel van, vanwege de kracht en gemak die het een programmeur biedt. Zoals je uit de lijst van toepassingen waarschijnlijk al geraden had, is SVG namelijk veel meer dan het zoveelste grafische formaat, het “Scalable” slaat namelijk op hoe het aansluit bij andere technieken en programma's en dus ook bij onze voorkennis. Deze open standaard is namelijk niet alleen open als het aankomt op de beschikbaarheid en licentie van de specificatie, maar ook wat betreft toegankelijkheid, kneedbaarheid en behoud van informatie.
Om te beginnen kan Google de broncode lezen, en is bijv. “Vector text” gewoon terug te vinden. Zogenaamde Web 2.0 Mash ups, die informatie uit meerdere websites slim combineren, kunnen er ook hun voordeel mee doen. En blinden kunnen het lezen via text-to-speech of braille regels. Vergeet niet dat tekst uit prachtige sierletters kan bestaan, en zinnen niet langs een rechte lijn hoeven te worden geschreven, maar toch gewoon zijn te kopiëren naar tekstverwerker of e-mail programma. De leesbaarheid van de broncode geeft echter toegang tot meer dan alleen de tekst die op je scherm komt. Je kunt in deze brontekst ook titels, beschrijvingen, en (data)links aan de elementen toevoegen, gewoon alles wat je van XML gewend bent.
![]() Naast alle off-line, server-side en design-time SVG
staat er natuurlijk ook al meer SVG direct op het web (een enkele keer vergezeld door het SVG logo hier links).
Dan kan het namelijk ook optimaal interactief worden ingezet.
De browser is echter een laat en lastig te nemen bastion voor het gebruik van SVG.
Omdat een browser zo'n algemeen stuk software is,
kan het zich namelijk i.t.t. tot veel andere toepassingen,
eigenlijk niet beperken tot een gedeeltelijke implementatie van de specificatie,
ook al levert die desondanks al veel content op.
Alle moderne browsers
hebben een nieuwe release in de nabije toekomst waarmee ze wederom een flinke sprong
richting 100% SVG ondersteuning maken,
maar Internet Explorer heeft vooralsnog hulp van een
plug-in nodig.
Naast alle off-line, server-side en design-time SVG
staat er natuurlijk ook al meer SVG direct op het web (een enkele keer vergezeld door het SVG logo hier links).
Dan kan het namelijk ook optimaal interactief worden ingezet.
De browser is echter een laat en lastig te nemen bastion voor het gebruik van SVG.
Omdat een browser zo'n algemeen stuk software is,
kan het zich namelijk i.t.t. tot veel andere toepassingen,
eigenlijk niet beperken tot een gedeeltelijke implementatie van de specificatie,
ook al levert die desondanks al veel content op.
Alle moderne browsers
hebben een nieuwe release in de nabije toekomst waarmee ze wederom een flinke sprong
richting 100% SVG ondersteuning maken,
maar Internet Explorer heeft vooralsnog hulp van een
plug-in nodig.
D.m.v. live uitlezen en aanpassen van SVG zijn grafisch rijke (web)applicaties mogelijk, die op basis van over het web binnengehaalde gegevens 'de tekening' die ze zelf zijn continu aanpassen. Grafisch rijk betekent niet alleen strakke statische vector tekeningen, maar ook photos, kleurverlopen, animaties en video. Hierbij is wederom rekening gehouden met behoud van betekenis. Bij animaties hoef je bijvoorbeeld niet langer in het aantal plaatjes per seconde te denken, maar geef je slechts op een tijdlijn aan wat begin, eind, en verloop er tussenin moeten zijn. Pas de viewer zal, afhankelijk van of ie op een snelle computer of een oud mobieltje draait, bepalen hoe dat optimaal op het scherm komt.
Nu wil je natuurlijk wel eens wat voorbeelden zien. Dat kan heel makkelijk met een aantal
filmpjes van SVG toepassingen.
 Wil je je eens goed verdiepen in (het nieuwste m.b.t.) deze materie,
en/of kennismaken met de community die net zo divers is als de toepassingen,
schrijf je dan snel in voor de wereldconferentie SVG Open
die dit jaar op slechts een paar uur (fun auf die) autobahn in het mooie
Neurenberg
plaats zal vinden.
Wil je je eens goed verdiepen in (het nieuwste m.b.t.) deze materie,
en/of kennismaken met de community die net zo divers is als de toepassingen,
schrijf je dan snel in voor de wereldconferentie SVG Open
die dit jaar op slechts een paar uur (fun auf die) autobahn in het mooie
Neurenberg
plaats zal vinden.
SVG is geen wondermiddel, maar zeker een uiterst handzame cross-platform
veelkunner die samenwerking tussen coders, designers en andere gebruikers vergemakkelijkt.
Met bijvoorbeeld SVG zonder beperkingen op de iPhone,
SVG in de belangrijkste browsertest,
en webapplicaties losgemaakt van de browser,
staat ons bovendien nog veel meer te wachten.
Auf wiedersehen,
Ruud Steltenpool
Ruud Steltenpool heeft presentaties gehouden op de SVG Open edities in Tokyo,
het evenement in Enschede georganiseerd, en is ook betrokken bij de organisatie van de editie van dit jaar in Neurenberg.
Zijn naam is te vinden bij enkele specificaties van het World Wide Web Consortium,
onder artikelen geschreven in opdracht van Opera, en onder de SVG link collectie svg.startpagina.nl.
Verder is ie als "stelt"/"steltenpower" actief op svg.org, IRC, binnenkort svgplanet.com en volgens Google nog veel meer.
Tevens schreef hij eerder over SVG op livre.nl “Magische plaatjes”.
Naast SVG schrijft hij ook over open standaarden in het algemeen op het Universiteit Twente blog over het onderwerp.